Microdata چیست و چرا باید استفاده کنیم
نشانه گذاری معنایی شاید مهم ترین علت فایده استفاده از HTML5 باشد. به زبان ساده تر، HTML5 به شما کدی ساده تر، مرتب تر و بامعناتر ارائه می کند.
کما اینکه با استفاده از Headingها در گذشته، علاوه بر تغییر ظاهری، معنایی را به موتورهای جستجو القا می کردیم، اکنون با المنت های جدیدی چون header، footer، nav، menu، article، section و … می توانیم این کار را به صورت گسترده تر و کامل تری انجام دهیم.
در واقع هدف از نشانه گذاریی معنایی یا Semantic Markup، مشخص ساختن ساختار سایت به موتورهای جستجو به زبانیست که متوجه آن شوند. ما می خواهیم موتور جستجو تک تک بخش های سایت ما را بشناسد و نسبت به ماهیت آن، ارزشگذاری کند.
استفاده از المنت های HTML5 شاید ساده ترین راه برای نشانه گذاری باشد. نشانه گذاری Schema که بیش از دو سال است که در خدمت وبمسترهاست، ابعاد جدیدی به این عمل بخشید. Schema.org کلکسیونی از طرح ها مانند تگ های html ارائه می کند که وبمسترها می توانند از آن ها برای نشانه گذاری اجزای سایتشان استفاده کنند.
Microdata چیست؟
شامل سه تگ است که در سئو و بهینه سازی وب سایت کمک به سزایی می کنند و این کدها شامل موارد زیر است:
سه تگ Micodata
itemscope , itemtype , itemprop
که در بین کدهای Html قرار داده می شوند و نحوه استفاده از این کد ها در وب سایت را توضیح خواهیم داد.
استفاده از MicroData در داخل سایت
نحوه ی به کارگیری تگ های Microdata با یک مثال بیان می کنیم در زیر کدهایی را مشاده می کنید که در داخل تگ divیک نام برای عنوان کتاب و در ادامه نام نویسنده و نام موضوع کتاب بیان شده است.
<div>
<span>نویسنده : گابریل گارسیا مارکز</span>
<span>رمان ادبی</span>
</div>
حال میخواهیم در داخل کدهای بالا از تگ های Microdataاستفاده کنیم: با استفاده از itemscope itemtype موضوع را مشخص میکنیم از نوع Book است.
<div itemscope itemtype="http://schema.org/Book">
<h1>صد سال تنهایی</h1>
<span>نویسنده : گابریل گارسیا مارکز</span>
<span>رمان ادبی</span>
</div>
و در ادامه جزئیات را هم دسته بندی موضوعی می کنیم.
<div itemscope itemtype="http://schema.org/Book">
<h1 itemprop="name">صد سال تنهایی</h1>
<span>نویسنده: <span itemprop="author "> گابریل گارسیا مارکز</span></span>
<span itemprop="roman">رمان ادبی</span>
</div>
نشانه گذاری معنایی چگونه موجب بهبود CTR من خواهد شد؟
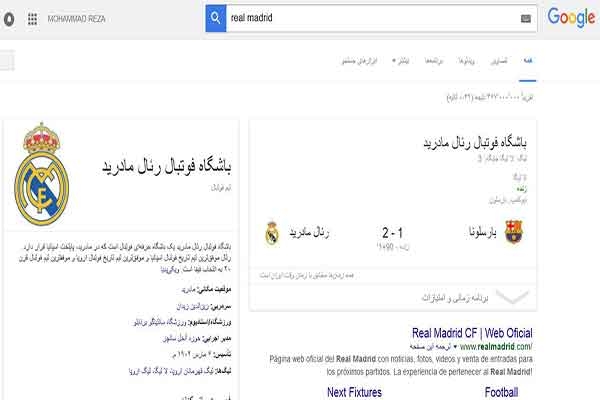
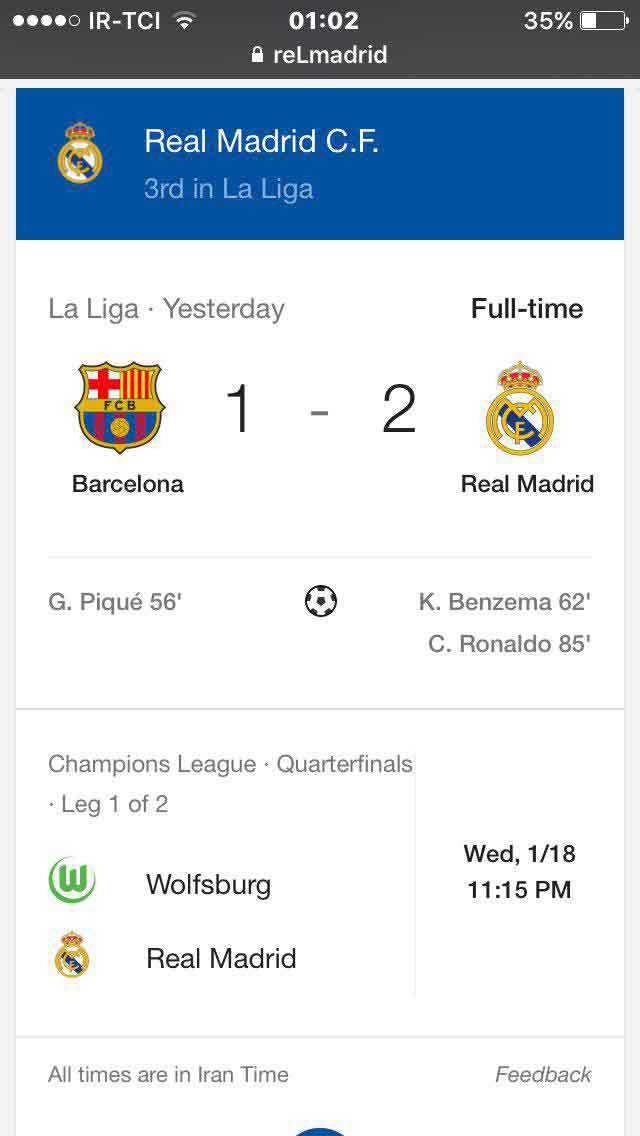
یکی از وسوسه انگیز ترین فواید نشانه گذاری معنایی، بهبود نتیجه شما در لیست SERPs بوسیله Rich Snippets است. نشانه گذاری، با مشخص کردن ساختار سایت شما، به موتور جستجویی مانند گوگل کمک می کند تا اطلاعات مفیدتری را نیز در کنار نتایج سایت شما به وسیله Rich Snippets نمایش دهد که موجب جلب توجه بیشتر و در نهایت کلیک بیشتر بر روی نتیجه شما خواهد شد. بر اساس آمار و ارقام های منتشر شده تا امروز، Rich Snippets موجب افزایش CTR در SERP به اندازه ۱۵ تا ۳۰ درصد خواهد شد. یعنی با رنک فعلیتان، ۳۰ درصد بیشتر بازدید خواهید داشت! بعلاوه با استفاده از Place در Schema.org و یا استفاده از geocoordinates به همراه کد های LocalBusiness خود در Geotag مکان خود را به طور دقیق تر مشخص سازی.
مشاغل
شاید این بخش از Schema.org از جدیدترین بخش های این دایره المعارف باشد که مدت زمان زیادی از اضافه شدن آن به Schema.org نمی گذرد. از دیگر نکات جالب در خصوص مشاغل، امکان نمایش آن به صورت Rich Snippets در SERP است. به نمونه زیر توجه کنید.
به زبان گوگل سخن بگوییم - مشاغل
مدیریت اعتبار
با استفاده از Schema در خصوص اشخاص، می توانید صفحات مربوط به اشخاص را مشخص کنید. نه تنها اطلاعات اصلی اشخاص قابل نشانه گذاری هستند، بلکه جزئیات ریزتری مانند دانشگاه (alumniOf)، جوایز گرفته شده (awards)، محل کار (worksFor)، همکاران (colleagues) و حتی خانواده شخص نیز قابلیت نشانه گذاری را دارند. و این روشی موثر برای صفحات شخصی (vCard) و گالری ها و Portfolioهاست. بعلاوه مانند مورد قبل، این نشانه گذاری نیز تغییر فراوانی را در SERP می تواند ایفا کند.
به زبان گوگل سخن بگوییم - مدیریت اعتبار
با دانش معمولی به زبان HTML قادر خواهید بود به سادگی نشانه گذاری معنایی سایت خود را شروع کنید. نحوه کد نویسی و به کار بردن Schema.org و Metadata به دلیل نیازمند بودن به دانش قبلی، سادگی و خارج از موضوع بودن ذکر نشده اما نمونه ها و توضیحات تکمیلی در بخش منابع برای آشنایی بیشتر با نحوه به کار بردن آن آورده شده.
در نهایت
همان گونه که برای بهینه سازی، سادگی و به روز بودن در کدنویسی، از HTML5 استفاده می کردیم، تا این لحظه دلایل کافی و قانع کننده تری برای نشانه گذاری معنایی سایت خود یافته ایم. فوایدی چون Rich Snippets از این موارد است. نه تنها Rich Snippets بلکه از آن مهم تر، داشتن محتواییست که موتور جستجو قادر به درک آن باشد.