Rich Cards ابزار جدید گوگل سرچ کنسول
گوگل در ابدیت جدید گوگل سرچ کنسول قسمت جدید بنام Rich Cards اضافه کرده است
Rich Cards چیست
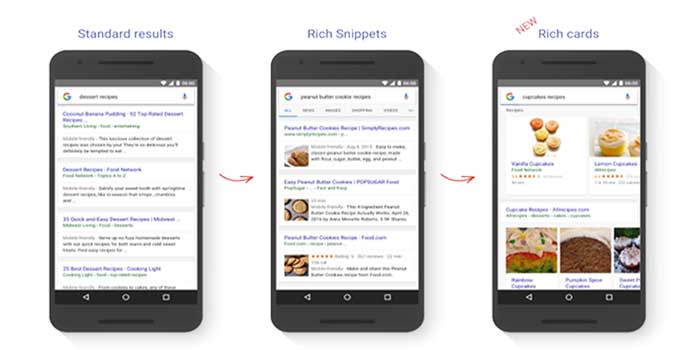
فرمت جدید گوگل به نام «ریچ کاردز»، جستجوی گوگلی روی موبایل را به تجربهی بصریتری تبدیل خواهد کرد. این فرمت جدید بهنوعی شکل تکامل یافته ی نوار rich snippet فعلی است؛ یعنی آن بخش از نتایج جستجو که با عکس های کوچک و نمونه ی کوتاهی از متن آن صفحه ی اینترنتی همراه است. البته ظاهراً قرار نیست فرمت جدید به کلی جای فرمت قبلی را بگیرد. گوگل قصد دارد این فرمت تازه را ابتدا برای نتایج مربوط به دستورالعملها و فیلم ها به کار بگیرد.
به این ترتیب اگر مثلاً در مورد یک فیلم یا دستور تهیه ی پای شکلاتی روی موبایل خود دست به جستجو روی گوگل بزنید، ممکن است درست بالای نتایج جستجو نواری متشکل از این کارت ها ببینید که می توان آن را به طرفین حرکت داد. تجربهی ریچ کاردز فعلاً فقط برای کاربران نسخهی انگلیسی گوگل در دسترس قرار دارد، اما این شرکت احتمالاً در آینده آن را برای طبقهبندیها و زبانهای بیشتری نیز به کار خواهد گرفت.

س: آیا من می توانم از snippets markup استفاده کنم
پاسخ: بله، شما می توانید! ما شما را نوشته به عنوان اکوسیستم نتیجه غنی (منظور rich result ecosystem) تبدیل می کنیم .
پرسش: در مورد گزارش داده ساخت یافته (Structured Data report )در کنسول جستجو؟
پاسخ: این گزارش داده ساخت یافته ادامه خواهد برای نشان دادن تنها اشخاص سطح بالا برای قطعه غنی موجود (محصولات، دستور غذا، نقد و بررسی، رویداد، SoftwareApplication، ویدئو، مقاله اخبار) و برای هر دسته بندی های جدید (به عنوان مثال، فیلم). ما قصد داریم به مهاجرت تمام اشتباهات از گزارش داده های ساخت یافته به گزارش غنی کارت.
س: اگر من نشانه گذاری اشتباه استفاده کنم؟
پاسخ: از آموزش های فنی مرتبط با rich snippets در گوگل استفاده کنید