Mobile Pages که به AMP هم گفته می شود و به زبان پارسی آن را صفحات موبایلی پرشتاب می نامیم و حتی می توانیم مخفف فارسی «امپ» را نیز روی آن بگذاریم.
درچند ساله گذشته نرخ جستحو از طریق موبایل بالاتر رفته است و بسیاری از افراد برای جستجو در وب و به دست آوردن اطلاعات در زمینه های گوناگون از گوشی تلفن همراه خود استفاده می کنند. بنابراین سازگار بودن صفحات وب با گوشی های هوشمند موبایل از اهمیت خاصی برخوردار است. برای همین ، گوگل اخیراً پروژه صفحات موبایلی پرشتاب (AMP) را راه اندازی کرده است.
پروژه صفحات پرشتاب موبایل چیست ؟
پروژه صفحات پرشتاب موبایل یک فریم ورک متن باز است که هدف آن بهبود و افزایش سرعت نمایش صفحات وب در گوشی های تلفن همراه است.
AMP چیست و چه کاری انجام می دهد؟
می توان گفت که صفحات موبایلی پرشتاب در واقع نسخه ای از صفحات وب موبایل هستند که بر روی یک نسخه ابداعی HTML اجرا می شوند که در این HTML اکثر عناصری که باعث کاهش سرعت بار گذاری صفحات وب در گوشی های تلفن همراه می شوند (مانند Java Script و ...) را حذف می کند. در این نسخه از صفحات وب، تنها استفاده از تگ های خاصی از HTML مجاز است و نمی توان از همه تگ ها استفاده کرد. به طور کلی در صفحات پرشتاب وب موبایل استفاده از کدهایی که حجم صفحات را افزایش می دهند غیر مجاز است.
AMP بهینه سازی وب سایت شما را در نتایج جستجو گوگل بهبود خواهد بخشید
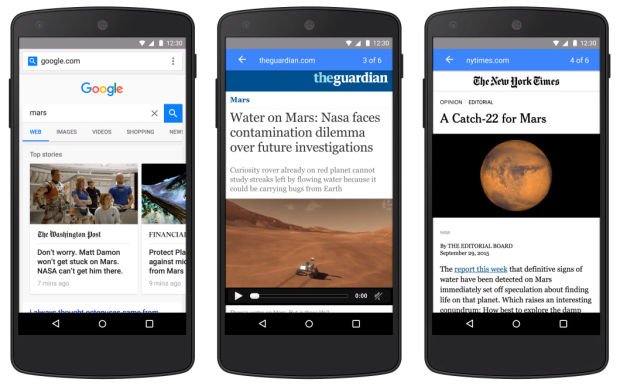
از زمان مطرح شدن الگوریتم " Mobilegeddon" در سال گذشته، سازگاری صفحات وب با گوشی های تلفن همراه، به یکی از فاکتورهای مهم رتبه بندی تبدیل شده است. بنابراین AMP که با هدف بارگذاری سریع صفحات وب در گوشی های تلفن همراه، ایجاد شده است می تواند در زمینه دستیابی وبسایت ها به رتبه بندی بهتر بسیار موثر باشد. سایت های که از AMP استفاده می کنند در نتایج جستجو نیز با یک برچسب سبز رنگ که بر روی آن نماد رعد و برق حک شده است، معین می شوند که این برچسب کاربران را به تجربه صفحات پرسرعت وب موبایل دعوت می کند.

هرچند Accelerated Mobile Pages سرعت بارگذاری صفحات وب را افزایش می دهد و از این جهت در بهبود رتبه بندی مهم است اما نسبت به سایر فاکتورهای بهینه سازی سایت از اولویت خاصی برخوردار نیست و فقط می توان آن را به عنوان یکی از تاکتیک های سئو مد نظر قرار داد.
باید خود را برای این دگرگونی آماده کنید
گوگل تلاش می کند تا با ارائه Accelerated Mobile Pages یا صفحات پرشتاب وب موبایل رفتار و عادات جستجو را در میان کاربران تلفن همراه تغییر دهد. دیگر مدیران وب سایت ها توجیه زیادی برای عدم استفاده از صفحات موبایلی پرشتاب وجود ندارد. زیرا با افزایش کاربران گوشی های تلفن همراه در دنیای وب، سایت هایی که با این تغییر هماهنگ نباشند به احتمال زیاد بخش بزرگی از ترافیک خود را از دست خواهند داد.
اجرای صفحات موبایلی پرشتاب آسان است و گوگل تمامی موارد مورد نیاز را به صورت یک فریم ورک متن باز فراهم آورده تا صاحبان سایت ها را به پذیرش هر چه بیشتر آن تشویق کند.
به نظر نمی رسد که جایگاه نتایج پولی گوگل زیاد تحت تاثیر صفحات پرشتاب موبایل قرار بگیرند. شاید این نتایج همچنان از اولویت برخوردار باشند اما نتایج ارگانیگ و طبیعی جستجو احتمالاً دچار دگرگونی ها و نوساناتی خواهند شد. به هر حال تاثیر AMP در نتایج جستجو، به ویژه در مورد سایت های معروف و پرطرفدار که بخش بزرگی از ترافیک را به خود اختصاص داده اند، در آینده نزدیک قابل ارزیابی خواهد بود.
چگونه در صفحات HTML از AMP استفاده کنیم
همانطور که قبلا نیز گفتیم، AMP HTML نوعی HTML است که با خواص AMP سفارشی توسعه یافته است. ساده ترین فایل AMP HTML شبیه کدهای زیر خواهد بود:
کد زیر را در وب سایت خود قرار دهید
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <title>Hello, AMPs</title> <link rel="canonical" href="http://example.ampproject.org/article-metadata.html" /> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Open-source framework for publishing content", "datePublished": "2015-10-07T12:02:41Z", "image": [ "logo.jpg" ] } </script> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <h1>Welcome to the mobile web</h1> </body> </html>
اگرچه بیشتر تگ ها در یک صفحه AMP HTML همانند تگ های معمولی HTML هستند اما برخی از این تگ ها با تگ های مخصوص AMP جایگزین شده اند. این عناصر سفارشی را اجزای AMP HTML می نامند. این اجزا به اجرای آسانتر الگوهای رایج در یک روش بهتر کمک می کند. به عنوان مثال تگ amp-img می تواند پشتیبانی srcset کاملی حتی در مرورگرهایی که از آن حمایت نمی کند فراهم آورد.
AMP JS:
کتابخانه AMP JS بهترین تمرینات عملکردی AMP را اجرا می کند ، بارگذاری منابع را مدیریت می کند و تگ های سفارشی در اختیار شما قرار می دهد تا مطمئن شوید صفحه مورد نظرتان در دستگاه های موبایلی به درستی و به سرعت بارگذاری می شود. در میان بزرگترین بهینه سازی های انجام شده، واقعیت این است که این گونه موارد کار را بسیار ساده تر کرده است . بنابراین هیچ چیزی در صفحه نمی تواند چیز دیگری را از رندر شدن بازدارد. سایر تکنیک های عملکردی شامل جعبه شنی کردن(sandboxing) تمامی iframe ها ست.
Google AMP Cache:
گوگل کش AMP یک شبکه تحویل مبتنی بر پروکسی برای تحویل تمامی اسناد AMP معتبر است. این گزینه تمامی صفحات AMP HTML را بازخوانی می کند، آنها را کش مینماید و عملکرد صفحه را به طور خودکار بهینه سازی خواهد کرد. زمانیکه از این گزینه استفاده می شود، اسناد یعنی همه فایل های JS و تمامی تصاویر از منبع یکسانی بارگذاری می شود که از HTTP 2.0 برای بهره وری حداکثر استفاده می کند. کش همچنین دارای یک سیستم اعتبار سنجی درون ساخت است که کارکرد صفحه را تضمین می کند و به منابع خارجی بستگی ندارد. سیستم اعتبار سنجی یک سری اظهارت تایید نشانه گذاری صفحه را اجرا می کند که با مشخصات AMP HTML هماهنگ خواهد بود. نسخه دیگری از اعتبار سنجی ها در هر صفحه AMP وجود دارد. این نسخه می تواند خطاهای موجود را به طور مستقیم در کنسول مرورگر ذخیره کند و آن را گزارش دهد. این موضوع به شما اجازه می دهد بفهمید تغییرات پیچیده بر روی کدها چه تاثیری بر روی عملکرد و تجربه کاربران خواهد داشت
کنترل دقیق آگهی ها درAMP
بارگذاری سریع تر صفحات به معنای بازدید کاربران از صفحات بیشتر و در نتیجه بیشتر دیده شدن آگهی های موجود در صفحات است. بر اساس برخی از گزارش ها، 40% از کاربران، صفحاتی که بارگذاری آن ها بیش از 3 ثانیه به طول می انجامد را ترک نموده و به سراغ وبسایت های دیگری می روند که سرعت بارگذاری بیشتری دارند. بنابراین شانس دیده شدن آگهی هایی که در صفحات کم سرعت قرار دارند خیلی کم است زیرا قبل از اینکه بارگذاری آن ها کامل شود، کاربران به صفحه دیگری رفته اند.
گوگل در ماه ژانویه، AMP را معرفی و جزئیات جالبی در مورد این که آگهی ها در AMP چگونه خواهند بود و ناشران موظف به رعایت چه نکاتی هستند را منتشر کرد.
طبق اظهارات گوگل، در صفحات موبایلی پرشتاب، شما این امکان را دارید که برای تبلیغات و آگهی های خود سرور خاصی را انتخاب کنید، از منابع و فرمت های انتخابی شما (مثلاً تبلیغات بومی) پشتیبانی خواهد شد، کنترل کاملی بر محل قرارگیری آگهی های خود خواهید داشت و می توانید از قابلیت دیده شدن آگهی های خود نیز آگاه شوید. درست است که در صفحات پرشتاب موبایل برای کنترل آگهی ها، اختیاراتی به ناشران داده شده است اما در بعضی موارد نیز گوگل مصمم است تا منحصراً نظر خود را اعمال کند.
چهار ویژگی اساسی مد نظر گوگل در مورد آگهی ها در صفحات موبایلی پرشتاب این است که: آگهی ها به سرعت بارگذاری شوند، زیبا و ایمن باشند (اجباراً باید از HTTPs استفاده شده باشد) و این که آگهی ها با موضوع وبسایت باید هماهنگ و مرتبط باشند. رعایت این اصول، کلید دستیابی این شرکت به درآمد 50 میلیارد دلاری از تبلیغات در صفحات وب موبایل است.
به طور خلاصه با اجرای پروژه صفحات پرشتاب موبایل، بازاریابان باید بیش از پیش به اصطلاح به ساز گوگل برقصند و خود را با نظر گوگل هماهنگ کنند. اما با توجه به سرعت بیشتر بارگذاری صفحات وب و رضایتمندی کاربران و نفوذ گوگل در اینترنت، به نظر می رسد که پیش رفتن به سوی صفحات موبایلی پرشتاب حرکت ارزشمندی است.